How To Setup Accelerated Mobile Pages (AMP) on WordPress

Modern website development needs have evolved over the past few years. Nowadays, the most important aspects web developers should keep in mind when creating websites are mobile-friendliness and fast loading speed. In recent years, the number of smartphone users has increased dramatically.
So, it is extremely important that their needs are met with perfection. No one likes to visit your website if it is too slow and takes a lot of time to load images and videos. Long loading time will result in a higher bounce rate, and this is certainly not good for your website.
There are tons of techniques in WordPress to optimize your website for mobile, but in this article, I will tell you about the best and smartest way of doing this through the Accelerated Mobile Pages (AMP) technique by Google.
Do you know what the AMP Project is? If not, then this article is for you. I will give an overview of the AMP Project, how it works, steps to setup AMP in WordPress, and some WordPress AMP themes and plugins.
What Is The AMP Project?
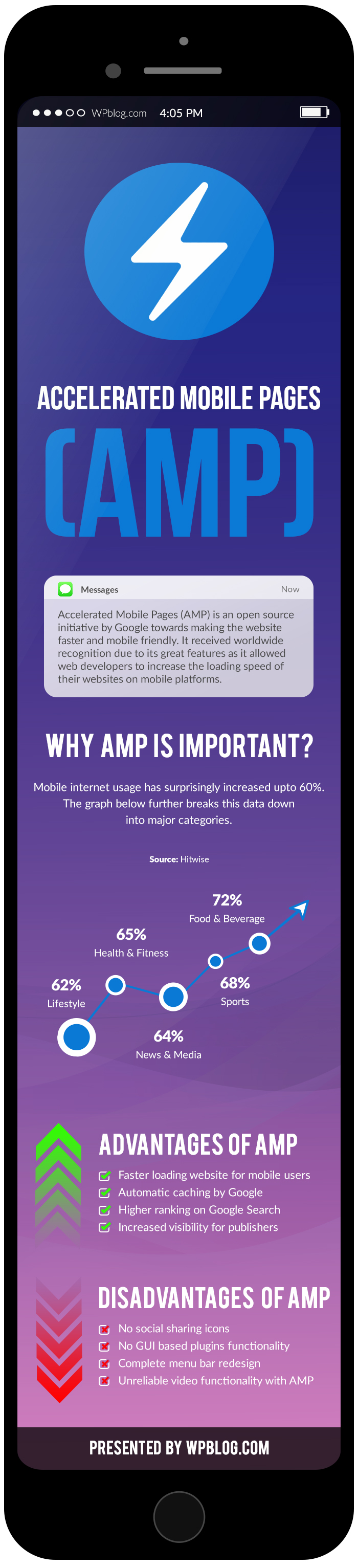
Accelerated Mobile Pages (AMP) is an open source initiative by Google towards making the website faster and mobile friendly. It received worldwide recognition due to its great features as it allowed web developers to of their websites on mobile platforms.
When you are using a framework developed by Google, you are playing in the safe hands. Moreover, you get several benefits of using Google’s technology. For example, if you are using the AMP HTML framework to develop your website, it will be cached directly by Google without having to put any extra efforts. Cool, isn’t it?
Why AMP is important
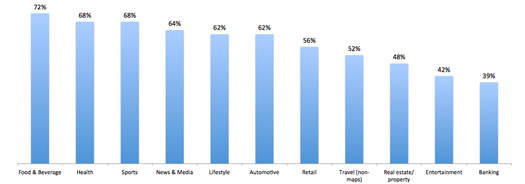
The real question here is: Why is it important for you? As it is confirmed by Google that mobile internet usage has surprisingly increased upto 60% now and the following bar graph from Hitwise shows the mobile internet usage according to the types of websites.
Source: Hitwise
Let’s discuss the business here! What’s the goal of creating your online website at the first place? You wanted to get more traffic and get more leads. Most of us agree to that. So, what if there is a faster way of spreading interest. AMP is the right tool for this purpose.
Advantages Of Using AMP Project
Here are some core advantages that you will get once you use AMP for your website:
- Faster loading website for mobile users
- Automatic caching by Google
- Higher ranking on Google Search
- Increased visibility for publishers
- Visitor analytics to track user’s behavior and needs
Disadvantages of AMP
However, it is not necessary all rosy. The AMP can be bit convoluted and you might to do a bit of tweaking to get its full benefits. So, do not expect an execution out-of-the-box.
- Menu bar changes completely and might not appeal to the user
- Using AMP requires more effort and resources.
- Not all content works with AMP. Videos on the page might take the same time to load.
Nonetheless, its benefits are far greater than disadvantages.
I know the information I have provided till now could be a bit overwhelming. So, I have created an infographic that you can use as a guide.
How Does AMP Work To Accelerate Your Pages?
As AMP has its own lightweight framework, you have to use its custom styles and functionalities to implement it on your website. AMP pages are completely based on CSS, and this is how they achieve lightning fast speed. AMP supports styles only in <head> tag, as it is the fastest way to implement styling. AMP does not have any external CSS. Thus, you cannot use inline CSS and animations, as they are the major factors that slow down your website.
So the only way to apply styles using AMP is through the head tag, and for that, you have to use <style amp-custom> tag.
Here is a sample HTML file showing how AMP works:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<!DOCTYPE html> <html> <head> <title>Page Title</title> <style amp-custom> /* Your CSS goes here */ body { background-color: white; } </style> </head> <body> <h1>Heading</h1> <p>Paragraph.</p> </body> </html> |
Other than <style amp-custom>, there is a complete collection of components with well-documented usage on the AMP Project’s Github page.
Setting up AMP on WordPress
With AMP’s growing popularity and easy-to-use framework, a lot of WordPress developers have adopted this change by quickly developing plugins to accept pages and convert them into AMP supportive formats. This is the beauty of the WordPress community that they always keep track of the newest developments and quickly adapt them.
Backing up your site is a good idea at this moment.
If you are having trouble installing the plugin, here the guide that you can follow to how to install a plugin on WordPress.
First, let’s start with the official WordPress AMP plugin by Automattic.
AMP by Automattic
Don’t get scared of how to use this plugin to accelerate your pages. Here are 2 simple steps to make it work:
- Install the plugin from your WordPress dashboard, go to Plugins / Add New and search for AMP.
- Once installed, activate it and you are DONE.
Quite easy, right? Once you have activated the plugin, it will add a meta tag in the page header, indicating Google that an AMP version is available for this website.
To see your AMP pages, just append the URL with /amp/ and you can see the AMP version. AMP does not allow customization.
AMP for WP – Accelerated Mobile Pages
AMP for WP – Accelerated Mobile Pages offers a complete set of customization features. That is why I recommend this plugin to anyone who is looking for customization options for AMP versions. The Custom AMP plugin works on the principle of the AMP plugin, so it is important that you install and activate the AMP plugin first. You can achieve the following with this plugin:
- Update logo of your site when it appears on mobile devices
- Navigation menu on mobile devices
- Add featured images to your posts
- Setup Google Analytics
- Display the WordPress comment section
- Add custom code to your posts, CSS, and footer
Glue for Yoast SEO and AMP
Yoast developed the plugin Glue that I have included in this article for SEO friendly website developers and people using SEO plugins by Yoast. Just like Glue, this plugin is lightweight, and performs an important task for your website; it makes sure that your AMP pages stick to the correct Yoast SEO metadata.
Also Read: Is Yoast the only good plugin for WordPress SEO?
The most interesting and helpful part is that you can install these plugins and configure your website as you previously did. Once you install Glue for Yoast SEO and AMP, you just have to activate the plugin. Other than that, you just keep updating the Yoast SEO settings for each post as you were doing already.
Validate
Once you have completed the AMP setup on your website, it is necessary to get it validated from the AMP Project’s website. Just enter your AMP post URL to know if the page is working properly.
Time to AMP-lify!
I am sure that you are now convinced of the benefits of using the AMP project for accelerating your website. It not only boosts your website’s speed, but also silently helps it rank better in SERPs as it is preferred over non-AMP pages. Technology is already shifting to mobile devices, and it is important that you stay ahead of the curve and meet the evolving needs of users. Google’s own AMP helps you achieve this with extreme ease.
Although you have to install a couple of plugins to setup AMP in WordPress, I assure you that it is a piece of cake. Moreover, it will result in better user experience and faster website loading speed on mobile devices.

Create Faster WordPress Websites!
Free eBook on WordPress Performance right in your inbox.