How to get WordPress post featured image URL & Post Thumbnail

In many cases, developers need the direct URL of a featured image. This is because the featured image of a post, also known as a post thumbnail, is used in individual posts, pages, and custom posts and plays a vital role in WordPress. It’s just like other media files that help grab the attention of the visitors, but the featured image is the most important of them all.
When your visitors land on your WordPress blog, the featured image acts as a visual cue to what the article is about and makes the post more interesting. In fact, when you share the blog on social media, it acts as a banner as well.
Let’s find out how to get WordPress post featured image URL and post thumbnail.
How to Get WordPress Post Featured Image URL
You can display the featured images in your custom theme by adding the following code in templete.php:
|
1 |
<span style="font-weight: 400;"><?php the_post_thumbnail(); ?> </span> |
In many cases, though, developers need the direct URL of a featured image and want to use and display it in different ways. For example, when the featured image is used in a header, in an archive page, in a recent post page, or as the post background image, etc.
In these cases, the requirement is more than just displaying the featured image in the post. You can use the featured image URL to fulfill any requirements related to the above scenarios.
Also Read: How to Add WordPress Favicon to Your WordPress Website
First, I defined a wpblog-featured-image class in the CSS file in order to style the featured image. You can choose your own styling formats for this class but I would suggest that you use the following CSS style because it’s one of the most recommended styles by experts:
|
1 2 3 4 5 6 |
. wpblog-featured-image { background-position: 50% 50%; background-repeat: no-repeat; background-size: cover; width: 100%; } |
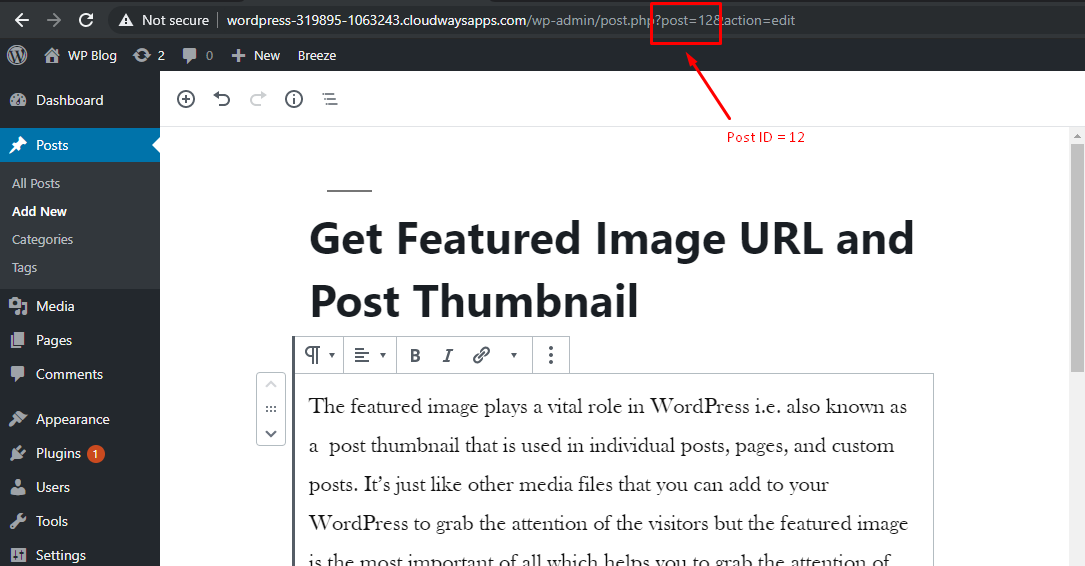
For the post ID (for $post->ID), you can check the URL of your post. As shown in the image below, my post ID is 12.
Get Featured Image URL
To get featured image URL, place the following code in the file single.php, post.php and template.php:
Also Read: How to Change PHP Version in Xampp
|
1 2 3 4 5 6 7 8 9 |
<?php $wpblog_fetrdimg = wp_get_attachment_url( get_post_thumbnail_id($post->ID) ); ?> <div class="wpblog-featured-image" <?php if( $wpblog_fetrdimg ) : ?> style="wpblog-featured-background-image: url(<?php echo $wpblog_fetrdimg; ?>);" <?php endif; ?> > </div> |
The get_post_thumbnail_id is used to retrieve the post thumbnail ID.
The wp_get_attachment_url returns a full URI for an attachment file or false on failure.
Get Single Post Thumbnail
In many cases, the post thumbnail is the feature of the theme and not part of the core WordPress capabilities. To enable support for the featured image on post and pages, use the following snippet:
|
1 2 3 4 5 6 |
<?php if (has_post_thumbnail( $post->ID ) ): ?> <?php $image = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'single-post-thumbnail' ); ?> <div id="custom-bg" class="wpblog-featured-image" style="background-image: url('<?php echo $image[0]; ?>')"> </div> <?php endif; ?> |
The wp_get_attachment_image_src returns the value of the image attribute that contains different values: URL, width, height, and size of the image.
While you are at it, don’t forget to optimize your images using these best WordPress image compression plugins.
Conclusion
So there you have it. I hope you’ve now learned how to get WordPress post featured image URL and post thumbnail. Do let me know in the comments below if you found the tutorial useful and if you’d like me to cover some other topics related to coding.
Also Read: Simple Methods To Optimize Images On WordPress Websites

Create Faster WordPress Websites!
Free eBook on WordPress Performance right in your inbox.