How To Create Amazing WordPress Headers for Your Blog

A WordPress header is the first point of contact for any visitor that lands on your website. It generates an impression about your website and plays a big part in the overall user experience of your website.
It is important to bring your A-Game when designing your website so that your visitors don’t bounce because so many websites are covering the same niche as you. Having a good website design will help you with a common problem among site owners – bounce rate.
A research discovered that you have less than 10 seconds to keep a user on your website before they leave. As scary as this may sound, creating a custom look for your website is not as difficult.
This article will take you through the importance of having great WordPress headers and how to create them.
See: Why You Should Start Blogging – 10 Reasons to Start a Blog Right Away!
Importance of WordPress Headers
Think of your headers as the cover of your book. As much as we stress on not judging the book by its cover, we still do it. The same is applied to any website.
Just by looking at your WordPress header image, your visitors will judge your brand and the quality of your content and even your products. Your visitors will most likely bounce off your site if your header doesn’t resonate with them or with your brand.
Your header must have some element that conveys everything your website is about. It can be an image or a tagline. Check out this header on our blog:
The tagline “Your Ultimate WordPress Pit – Stop” reveals everything about the website and its content in a flash. There is also a form which lets visitors subscribe to our weekly newsletter. In addition, the navigation on top clearly defines how the content on this website is categorized.
WordPress headers are also important for your brand. It conveys your brand’s voice to your visitors when they land on your website. The colors, text, and the font that you use on your header tells your visitors what type of a brand you are which is all the more reason to use custom headers rather than using a default one.
Mistakes to Avoid When Designing a WordPress Header
Since we know why it is important to have a custom header on your website, we must also know the mistakes to avoid when designing a custom header.
Using The Wrong Font
As mentioned above, using a tagline in your header is a great way of conveying a message about your website. However, to make your tagline more effective, you need to have the perfect font that represents your brand.
There are a lot of fonts that you will find on the internet and you can choose any one of them for your header, but that doesn’t mean you should. Typography is not something to be taken lightly and if you are just starting off, make sure you go for something that is simple.
Your font should also be readable to your visitors. The letters shouldn’t be too squeezed together nor should they be too separated. The color you choose will also determine the quality of your WordPress header image.
Doing Too Many Things at Once
When you start designing your header, you will have hundreds of ideas popping up in your head and you will want to use them all. I would suggest you go easy and don’t try everything at once.
You wouldn’t want your header to look like a college poster.
Try one or two things at a time and see if they work. If you’re getting decent results, I wouldn’t suggest making any changes. For a purposeful header, a background image, with a tagline is enough.
Not Using the Grids
A WordPress header with a misaligned picture and text is a big turn off. Nothing looks more unprofessional than a header that is out of position.
You can use grids to make sure that all your header elements are positioned correctly. There are a number of grid variations but the most used variation is the one with 12 or 16 vertical columns.
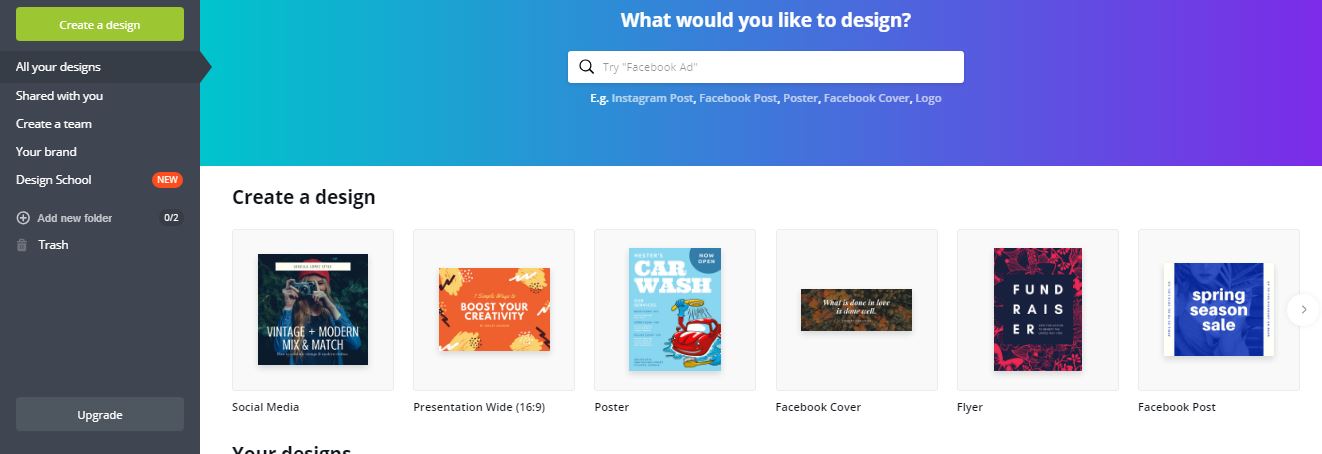
If you don’t want to get your hands dirty in this, you can leave it to the free tools that we will mention later in the article. These tools will help you create headers that are already aligned. Tools like Canva lets users create headers using an automatic snap to grid feature.
Not Using a Mobile First Approach
More than 50% of your visitors will view your website on mobile devices which is why your WordPress header image should be mobile optimized. You must make sure that each and every element of your header appears perfectly on a mobile device.
Google has also shifted its focus on mobile-friendly websites. Your website must be responsive on various screen sizes in order to rank higher on Google search. Not only will you see a drop in your rankings, but you might also receive a penalty by Google if your website is not mobile friendly.
Tools to Create Amazing WordPress Headers
When you are looking to finally create your website headers, you will come across two types of tools:
Web Based Tools
Desktop tools
Web Based Tools are online tools that let you create and edit headers on your browser. Desktop tools are tools that you download on your system and use them to create headers offline.
Web Based Tools
Canva
Canva is the most popular web based tools to create WordPress headers. The tool can be used for a number of different projects like social media banners, logo design, cars, thumbnails and more.
Canva lets you easily design WordPress blog header images with its user-friendly interface. Most of it is just drag and drop which makes it very popular among beginners.
Canva also lets you choose from a wide range of free images which saves you the hassle of finding stock images. Most of these images are free and the paid ones usually cost around $1.
Pixlr
Pixlr is another online design tool that you can use to create amazing headers. The free photo editing app is a robust photo editor that has a range editing option that you can use to create the perfect WordPress header image for your website.
The feature-heavy editor is almost as similar as photoshop. It allows you to create layers, add masks and is made to feel like a full fledged desktop editor.
More online editing tools include:
Vectr: A free photo editing tool that is designed with a long list of amazing features to help you easily build the WordPress header you need.
Crello: Crello is a close competitor to Canva. It has a user-friendly interface that can be used to create stunning visuals or your website.
Fotor: Fotor is a free online design tool that comes with more than 19 preset sizes of templates that can be used to create a number of design projects.
Online Sources for Header Images
You can always use a plain colored background for your header but it’s not really recommended. I would suggest you use an image instead of a simple background as it makes it more enticing and attractive.
There are a lot of resources on the internet that provides free images that haven’t been used before. Some of them are:
- Stocksnap.io
- Pexels
- Gratisography
- Pixabay
- Life of Pix
Apart from these, there are some paid resources as well like Shutterstock and iStockphoto. The paid resources reduce the chance that these images will be used by anyone else.
Adding a WordPress Header on Your Website
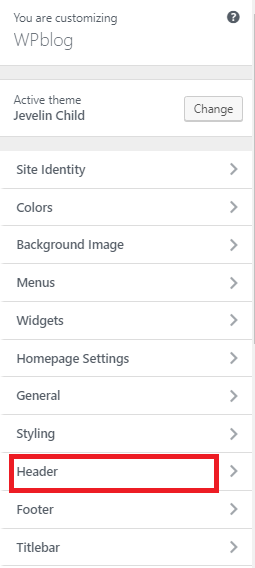
Changing or adding a WordPress header image on your website is as easy as it gets. WordPress is the most popular CMS around and the biggest reason is its user-friendliness. In just a few steps, you will be able to add or change the header on your website.
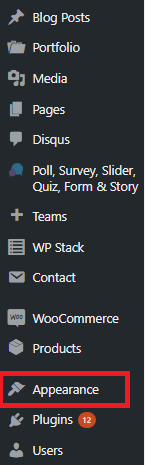
Login to your WordPress admin panel and look for the “Appearance” option on the sidebar.
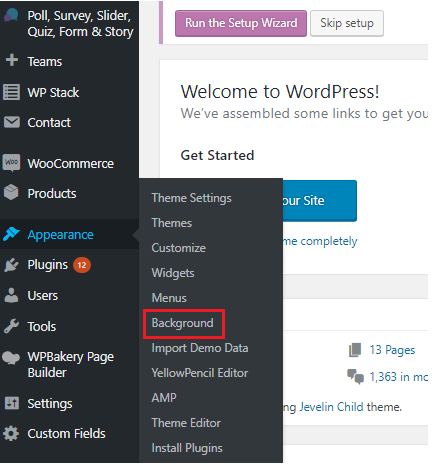
Next, navigate to the “Appearance” option and click on “Background”
After clicking on “Background”, you will enter the theme editor of your website. I would suggest you work carefully because a little mistake could break your entire website.
Go to the “Header” option and add your image. You might get extra options to add text in the image depending on your theme.
Examples of Amazing Headers
It’s always good to take some inspiration before start designing yourself. Looking at other websites and their headers will help you generate ideas of your own and you will be able to create a unique WordPress blog header for your website.
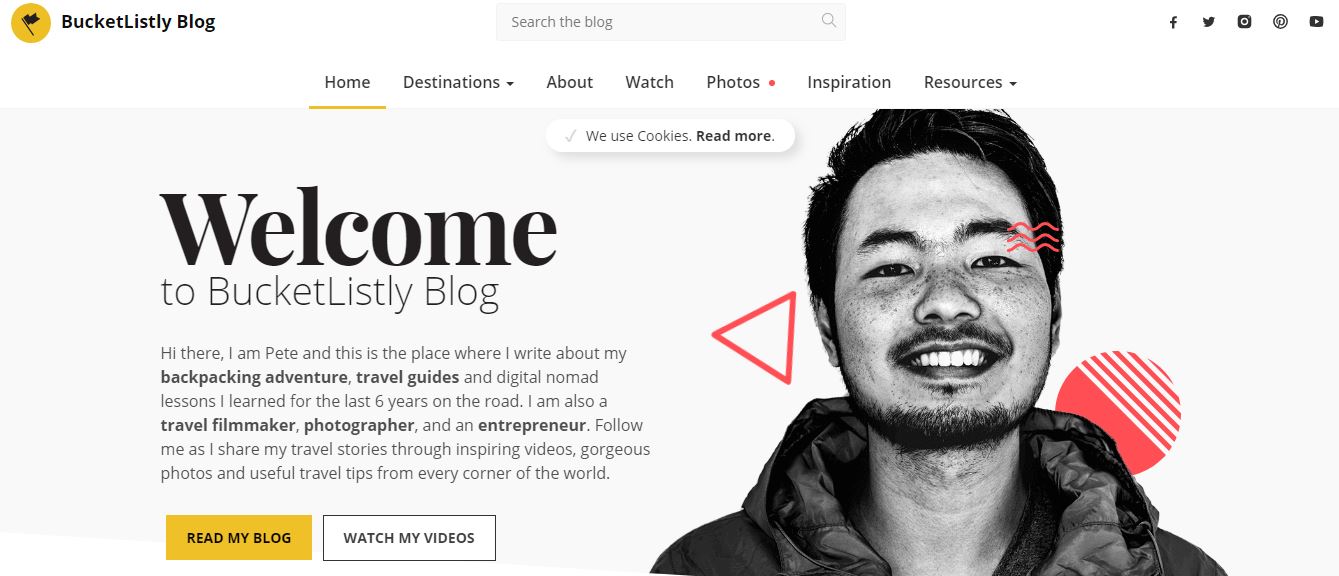
BucketListly Blog
The best feature of this header is that it has squeezed in all the information in the header without cluttering it. On the top left corner is the logo, which is parallel to the search bar and the social media links.
Below are the navigations and then the main chunk of information about BucketListly. You can also notice the two CTAs in the end which are very smartly placed in the header.
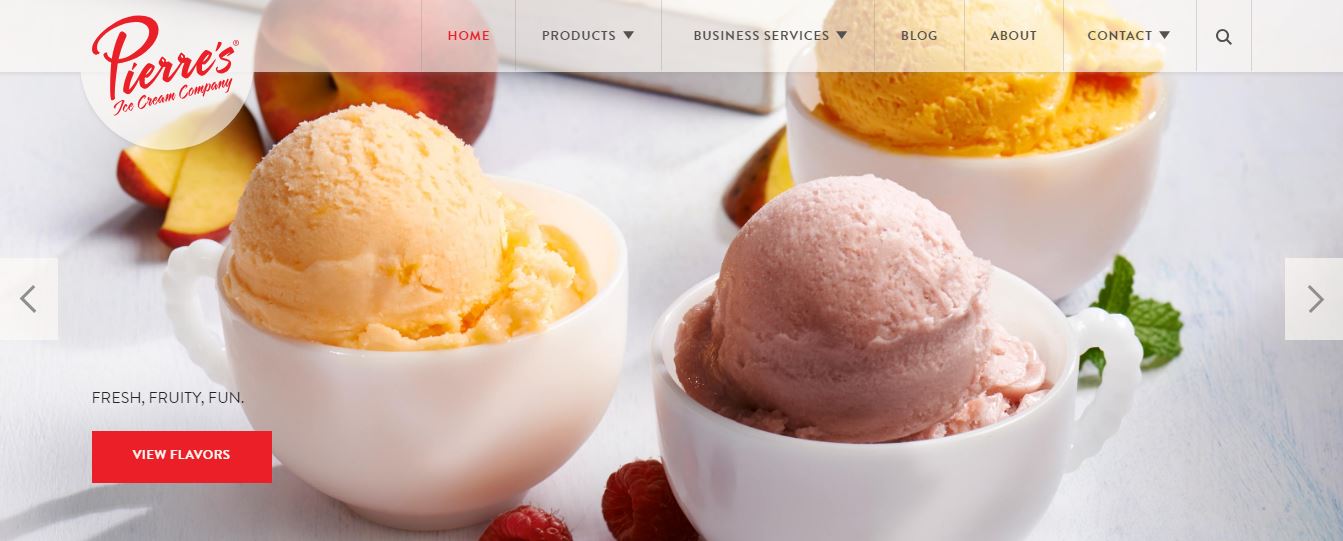
Pierre’s
Pierre’s are an ice cream brand that uses a slider on its website’s header. Using sliders is a good option if you want to display more images to your visitors. The slider automatically slides to a different image after a fixed interval.
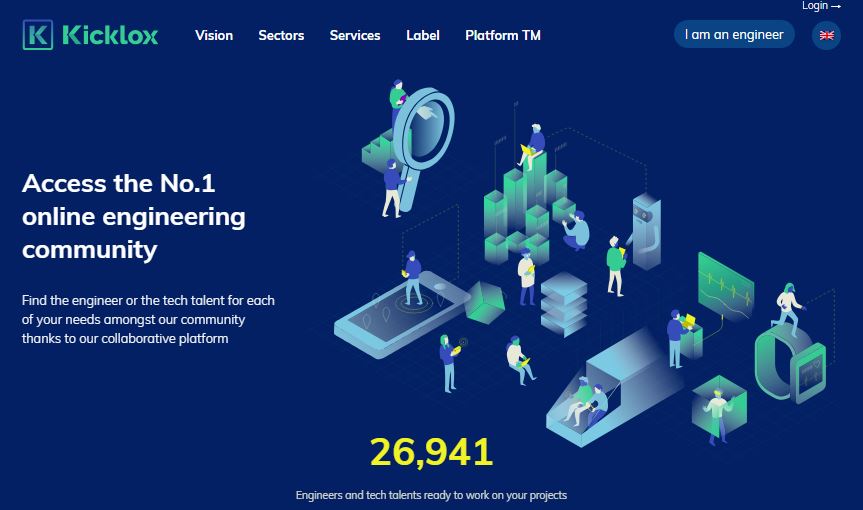
Kicklox
Kickbox is a community for engineers which uses various icons on its header. They also display the number of members in their community which is an enticing stat for people who want to join.
Le 28
Le 28 uses a video background in their header which is a recent trend and has proven to be a successful one. Videos grab the attention of your visitors and if your header manages to do that then it’s good enough.
Start Making Amazing Headers
Having an amazing WordPress header is a great way to showcase your website. It’s the first point of contact for your visitors and it is essential that you must invest a good amount of time and efforts to design it.
Also do see: How to Write the Perfect About Us page for your blog

Create Faster WordPress Websites!
Free eBook on WordPress Performance right in your inbox.