Gutenberg 6.7: Bug fixes, Storybook & Gradient Backgrounds

Gutenberg 6.7 was released on 16th October with plenty of bug fixes and performance enhancements, but the star of the release was the introduction of gradient backgrounds and Storybook support.
There are tonnes of bug fixes in the update (30+) that you can check out on their official release page. For this post, though, let’s take a brief look at gradient support and storybook features.
Gradient Support
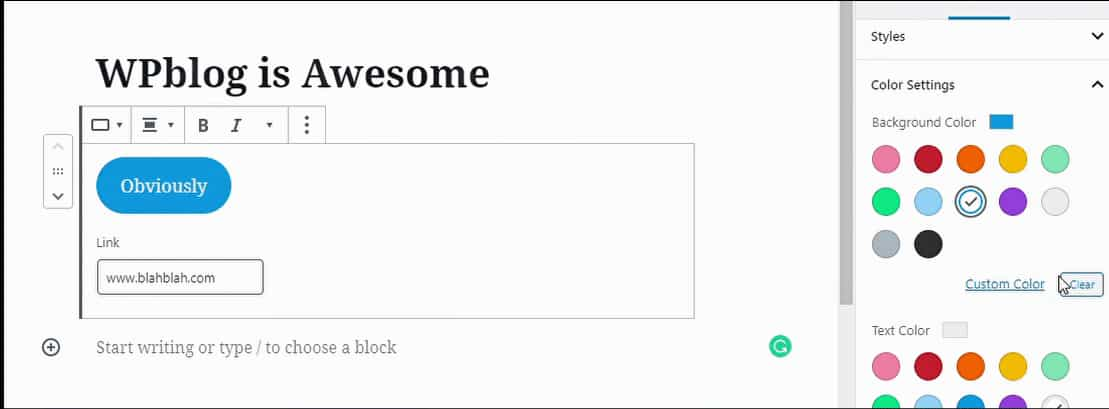
The gradient feature looks uber interesting, but it’s currently available for buttons only. It makes sense because the button blocks make for a good testing ground and the support can later be extended to other blocks as well.
Here’s a look at gradient background support in action:
While we wish the gradient support would have extended to theme designs as well, but for now, you’ll have to do with gradient coloring your buttons only. This bodes well for the future, but we really need to say this: DON’T use a gradient on the buttons except for testing purposes.
Why? Because they look… ancient and weird.
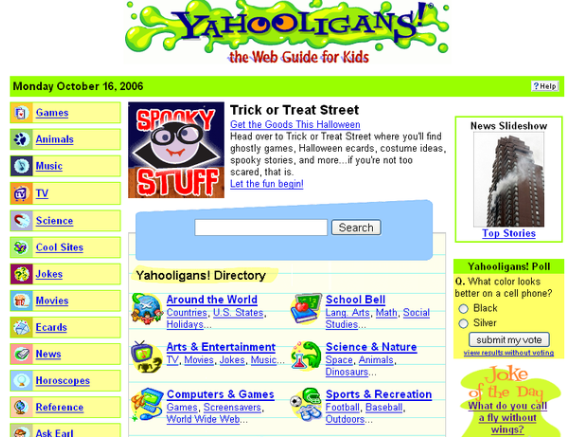
Remember the late 90s and early 2000s internet? Because if you’re not careful with your design language and use the gradient on buttons just for the sake of it, your website might end up looking something like this:
Give us points for exaggeration.
Fingers crossed till gradient is extended to overall theme support (Gutenberg 6.8 will bring gradient to theme support) and then hopefully we’ll be able to use this feature to its full potential.
Storybook for Developers
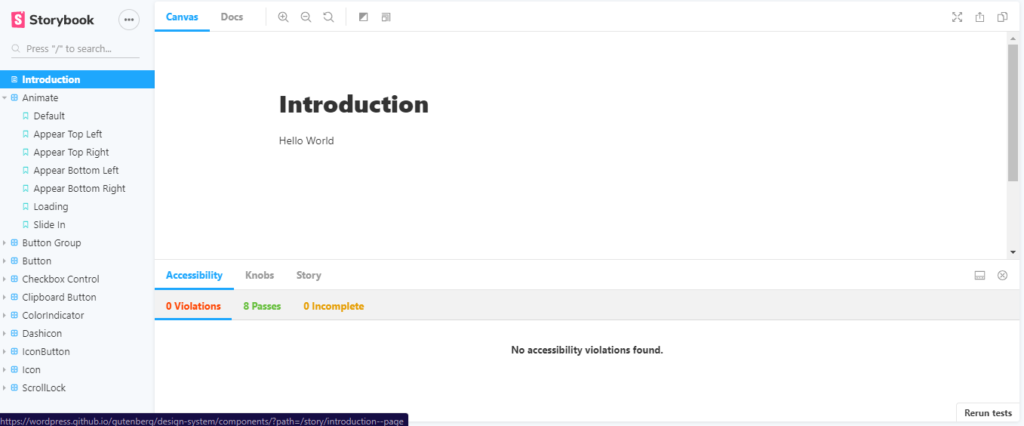
In essence, Storybook support has been added to Gutenberg as a development and testing environment for user interfaces. Via Storybook, you or any developer can test or create components away from the primary application. Once tested, you can easily port the build to your application hosting and add the element to your website.
You can test the Storybook here.
If you want a video tutorial on how to create a story, check out Marcus Kazmierczak’s video:
Do you have any questions? Reach out to me at [email protected] and I’ll Google the answers for you! 😉

Create Faster WordPress Websites!
Free eBook on WordPress Performance right in your inbox.